Fatiar imagens
O fatiamento de imagens permite carregar uma imagem grande em uma página da Web, um pedaço de cada vez, dividindo-a em vários arquivos menores. Os arquivos resultantes; ou fatias, podem ser somente para exibição ou podem ser clicáveis.
As fatias só podem ser retangulares. Para criar áreas clicáveis com outras formas, use um mapa de imagem. Para obter mais informações sobre mapas de imagens, consulte “Criar mapas de imagem.”
À medida que fatia a imagem, você pode visualizá-la e testá-la a qualquer momento em um navegador.
Criar grades de fatias
Para fatiar uma imagem, primeiro é necessário criar uma grade de fatia colocando linhas de fatia horizontais e verticais na imagem. Você pode criar automaticamente a grade de fatia com base na colocação dos objetos em uma imagem ou criar fatias iguais com base no número de colunas e fileiras especificado. Também é possível importar ou exportar grades de fatia.
A grade de fatia cria uma sobreposição na janela de imagem. Enquanto você trabalha em uma imagem fatiada, pode acessar outros recursos. Também é possível ocultar a grade de fatia e a sobreposição.
Atribuir propriedades a fatias
Depois de fatiada a imagem, você pode atribuir propriedades a qualquer fatia. É possível especificar um nome de arquivo, um URL, um destino e um texto alternativo para a fatia. As fatias individuais também podem ser exportadas para diferentes formatos de arquivo e otimizadas separadamente. As configurações padrão são aplicadas a qualquer fatia que não tenha recebido propriedade específica. As fatias não nomeadas recebem automaticamente nomes baseados na sua localização por fileira e coluna da grade de fatia. Por exemplo, em uma imagem fatiada com o nome de “banner”, a fatia localizada na primeira fileira e primeira coluna recebe o nome de “banner_r1c1”.
Uma fatia de imagem também pode ser um efeito de ativação. Para obter mais informações sobre a criação e edição de efeitos de ativação, consulte “Criar e editar efeitos de ativação.”
Você também pode visualizar uma imagem fatiada em um navegador da Web enquanto trabalha com ela.

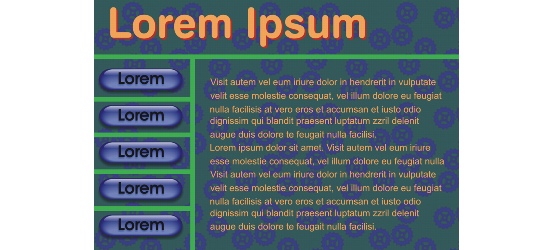
Essa imagem fatiada mostra botões de efeito de ativação e fatias com texto que foram otimizados separadamente. As linhas verdes indicam a grade de fatia
Apagar fatias
Depois de adicionadas, as linhas de fatia podem ser movidas ou apagadas. Para remover parte de uma linha de fatia, selecione e mescle fatias adjacentes. Também é possível remover de uma vez toda a grade de fatia. Ao apagar uma linha de fatia, você cria uma fatia a partir de várias fatias. Como resultado, você perde as configurações aplicadas às fatias separadas, e a nova fatia maior assume as configurações padrão.
Exportar imagens fatiadas
Depois de terminar de fatiar a imagem, é necessário exportá-la. Durante a exportação, o Corel PHOTO-PAINT cria os seguintes itens:
|
•
|
|
um arquivo contendo o código HTML e JavaScript
|
Se você já exportou a imagem fatiada e abriu-a novamente para modificá-la, pode exportar somente as fatias de imagem.
Otimizar imagens fatiadas
Você pode também otimizar uma imagem fatiada antes de exportá-la. As configurações de otimização aplicam-se somente às fatias que ainda não têm atribuições de formatos de arquivo ou configurações de otimização. Essas fatias são salvas com as configurações padrão de formato de arquivo JPEG. Nesse estágio, não é possível especificar configurações para fatias individuais. Você pode também otimizar a imagem inteira deixando de lado todas as fatias e suas configurações. Para obter mais informações sobre otimização de imagens para a Web, consulte “Exportar e otimizar imagens para a Web.”
Para fatiar uma imagem |
|
•
|
Botão Fatia automática
|
|
•
|
O botão Fatia idêntica
|
|
5.
|
|
Na janela de encaixe Fatiamento de imagem, digite as seguintes informações para a fatia ou fatias selecionadas:
|
|
•
|
URL — especifica um endereço, ou URL, de uma página da Web que se abre quando você clica em uma fatia.
|
|
•
|
ALT — especifica o texto alternativo que é exibido em um navegador quando você aponta para uma fatia
|
|
Se você não escolher um formato de arquivo, a fatia de imagem será automaticamente salva no formato padrão.
|
![]()
Para exibir ou ocultar a sobreposição e a grade de fatia |
![]()
Para apagar uma linha de fatia da imagem |
![]()
|
•
|
|
Quando uma linha de fatia é apagada, a nova fatia combinada retorna às configurações padrão. Qualquer configuração aplicada às fatias individuais é perdida.
|
Para exportar uma imagem fatiada |
|
2.
|
|
Escolha a pasta em que deseja salvar o arquivo HTML/JavaScript.
|
|
As fatias de imagem são salvas no mesmo local do arquivo HTML e o nome da pasta é baseado no nome do arquivo HTML.
|
![]()
![]()
Para otimizar e exportar uma imagem fatiada |
|
2.
|
|
No canto superior esquerdo da caixa de diálogo Otimizador de imagens da Web, ative a opção Manter fatias.
|
|
3.
|
|
Abaixo de uma janela de visualização de imagem, escolha um formato de arquivo da caixa de listagem superior esquerda.
|
|
5.
|
|
Clique abaixo da janela de visualização de imagem para selecionar o formato de arquivo que deseja salvar.
|
|
Você pode também
|
|
|---|---|
|
Visualizar a imagem com as configurações atuais
para cada fatia
|
Clique em Visualizar.
|
|
Deixar de lado todas as fatias e otimizar a imagem inteira
|
Ative a opção Criar imagem única.
|
![]()