Liens rapides vers les procédures sur cette page :
Découpe d’images en tranches
La découpe d’images en tranches permet de charger progressivement une image volumineuse sur une page Web, une partie après l’autre. Cette technique consiste à séparer l’image en plusieurs petits fichiers. Les fichiers obtenus, appelés « tranches », peuvent être simplement affichés ou constituer des zones dynamiques.
Une tranche peut être rectangulaire uniquement. Pour créer des zones dynamiques de forme différente, créez plutôt une image à zones actives. Pour plus d’informations sur les images à zones actives, reportez-vous à la section “Création d’images à zones actives.”
Lors de la découpe d’une image en tranches, il est possible de la prévisualiser et de la tester dans un navigateur à tout moment.
Création d’une grille de tranches
Pour découper une image en tranches, il est nécessaire de commencer par créer une grille de tranches. Pour cela, il suffit de placer des lignes de tranches verticales et horizontales sur l’image. Il est possible de créer cette grille automatiquement en fonction de la position des objets dans l’image ou de créer des tranches égales en fonction du nombre de colonnes et de lignes spécifié. Il est également possible d’importer et d’exporter des grilles de tranches.
La grille de tranches recouvre la fenêtre d’image. Il est toujours possible d’accéder aux autres fonctions lors de la manipulation d’une image découpée en tranches. Il est également possible de masquer la grille de tranches et le recouvrement.
Attribution de propriétés aux tranches
Après avoir découpé une image en tranches, il est possible d’attribuer des propriétés à certaines tranches. Vous pouvez définir un nom de fichier, une URL, une cible et du texte de remplacement pour une tranche. Il est également possible d’exporter les tranches sous différents formats de fichiers et de les optimiser séparément. Les paramètres par défaut sont appliqués à toute tranche à laquelle aucune propriété spécifique n’est attribuée. Lorsque aucun nom n’est attribué à une tranche, elle est automatiquement nommée en fonction de son emplacement dans la grille de tranches, en matière de rangée et de colonne. Par exemple, pour une image découpée en tranches nommée « bannière », la tranche située en première rangée dans la première colonne est appelée « bannière_r1c1 ».
Une tranche peut également constituer un bouton réactif. Pour plus d’informations sur la création et la modification des boutons réactifs, reportez-vous à la section “Création et modification de boutons réactifs.”
Il est possible de prévisualiser une image découpée en tranches dans un navigateur Web en cours d’édition.

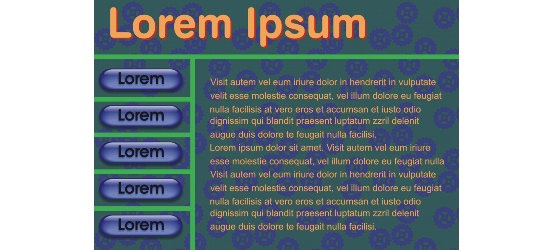
Cette image découpée contient des boutons et des tranches de texte optimisées séparément. Les lignes vertes indiquent la grille de tranches.
Suppression de tranches
Une fois que des lignes de tranches ont été ajoutées, il est possible de les déplacer ou de les supprimer. Pour supprimer une partie de ligne de tranche, vous pouvez sélectionner et fusionner des tranches adjacentes. Vous pouvez également supprimer l’ensemble de la grille de tranches d’un seul coup. Lorsque vous supprimez une ligne de tranche, vous créez une tranche à partir de plusieurs. Par conséquent, vous perdez les paramètres appliqués aux tranches distinctes. La nouvelle tranche, plus grande, a les paramètres par défaut.
Exportation d’images découpées en tranches
Lorsque vous avez terminé la découpe d’une image en tranches, vous devez exporter l’image. Au cours de l’exportation, Corel PHOTO-PAINT crée les éléments suivants :
|
•
|
|
un fichier contenant le code HTML et JavaScript,
|
Si vous avez déjà exporté une image découpée en tranches, puis l’avez rouverte pour la modifier, vous pouvez choisir d’exporter uniquement les tranches.
Optimisation d’images découpées en tranches
Il est possible d’optimiser une image découpée en tranches avant de l’exporter. Les paramètres d’optimisation s’appliquent uniquement aux tranches auxquelles vous n’avez attribué aucun format de fichier ni paramètre d’optimisation auparavant. Ces tranches sont enregistrées avec les paramètres par défaut du format de fichier JPEG. Il est impossible de spécifier les paramètres des tranches individuelles à cette étape. Vous pouvez choisir d’optimiser l’ensemble de l’image et d’annuler toutes les tranches et leurs paramètres. Pour plus d’informations sur l’optimisation d’images pour le Web, reportez-vous à la section “Exportation et optimisation d’images destinées à la publication sur Internet.”
Pour découper une image en tranches |
|
2.
|
|
Dans la barre de propriétés, cliquez sur l’un des boutons suivants pour créer une grille de tranches :
|
|
•
|
Tranche verticale
|
|
•
|
Tranche horizontale
|
|
•
|
Trancher automatiquement
|
|
•
|
Tranche égale
|
|
5.
|
|
Dans le menu fixe Tranchage d’image, entrez les informations suivantes pour les tranches sélectionnées :
|
|
•
|
URL : permet de spécifier l’adresse (URL) d’une page Web qui s’ouvre lorsque vous cliquez sur une tranche.
|
|
•
|
ALT : permet de spécifier le texte de remplacement qui s’affiche dans un navigateur lorsque vous pointez sur une tranche.
|
|
Si vous ne sélectionnez aucun format de fichier, la tranche est automatiquement enregistrée au format de fichier par défaut.
|
![]()
|
•
|
|
Pour sélectionner plusieurs tranches, maintenez la touche Maj enfoncée et cliquez sur les tranches souhaitées.
|
Pour afficher ou masquer la grille de tranches et le recouvrement |
![]()
|
•
|
|
Pour choisir d’afficher ou de masquer la grille de tranches, l’outil Tranchage d’image
|
Pour supprimer une ligne de tranche d’une image |
|
Pour supprimer toutes les tranches, cliquez sur le bouton Effacer les tranches
|
![]()
|
•
|
|
Lorsqu’une ligne de tranche est supprimée, la nouvelle tranche composée prend les paramètres par défaut. Tous les paramètres éventuellement appliqués aux tranches individuelles sont perdus.
|
Pour exporter une image découpée en tranches |
|
2.
|
|
Sélectionnez le dossier dans lequel vous souhaitez enregistrer le fichier HTML/JavaScript.
|
|
6.
|
|
Dans la zone Destination de l’image, activez l’option Utiliser le nom HTML pour le sous-dossier de l’image.
|
|
Les tranches sont enregistrées dans le même emplacement que le fichier HTML et le nom du dossier est basé sur le nom de ce dernier.
|
![]()
![]()
Pour optimiser et exporter une image découpée en tranches |
|
2.
|
|
Dans l’angle supérieur gauche de la boîte de dialogue Optimiseur d’images Web, sélectionnez l’option Garder les tranches.
|
|
3.
|
|
Sous la fenêtre d’aperçu d’une image, choisissez un format de fichier dans la zone de liste supérieure gauche.
|
|
5.
|
|
Cliquez sous une fenêtre d’aperçu d’image pour sélectionner le format de fichier sous lequel vous souhaitez enregistrer l’image.
|
![]()